Первый плюс — отсутствие собственных проектов, рутинных отчетов и встреч с клиентами. Но этот плюс переходит в минус, потому что я ответственна за все проекты команды. Пропорционально тимлид и техлид разница вырастает количество сложных ситуаций. Если возникает проблема у специалиста, нужно включиться и помочь с ее решением. Также необходимо быть в курсе многих процессов и не выпускать их из поля зрения.
Какие навыки нужны тимлидеру в современном мире
Резкое снижение доходов в 2014, вызванное падением национальной валюты, послужило мощным Пользовательское программирование катализатором. В 37 лет я начал свою новую карьеру с позиции Junior iOS разработчика. Я убедился, что разделение на «мы» и «они» мне дается сложно, я хотел работать непосредственно в центре событий и влиять на принимаемые решения. Team Lead — одна из топовых позиций в IT-компании, которую новичку не получить. Чтобы «лидить», нужно не только уметь брать на себя ответственность, но и общаться с людьми, налаживать работу в команде и параллельно еще писать код.
Что читают тимлиды: 7 книг для прокачки навыков
От компании к компании, конечно, все может меняться. https://deveducation.com/ Есть фирмы, где все вышеописанное делает разработчик любого уровня + менеджер. Это необязательно, но, на мой взгляд, это явный признак готовности стать тимлидом.
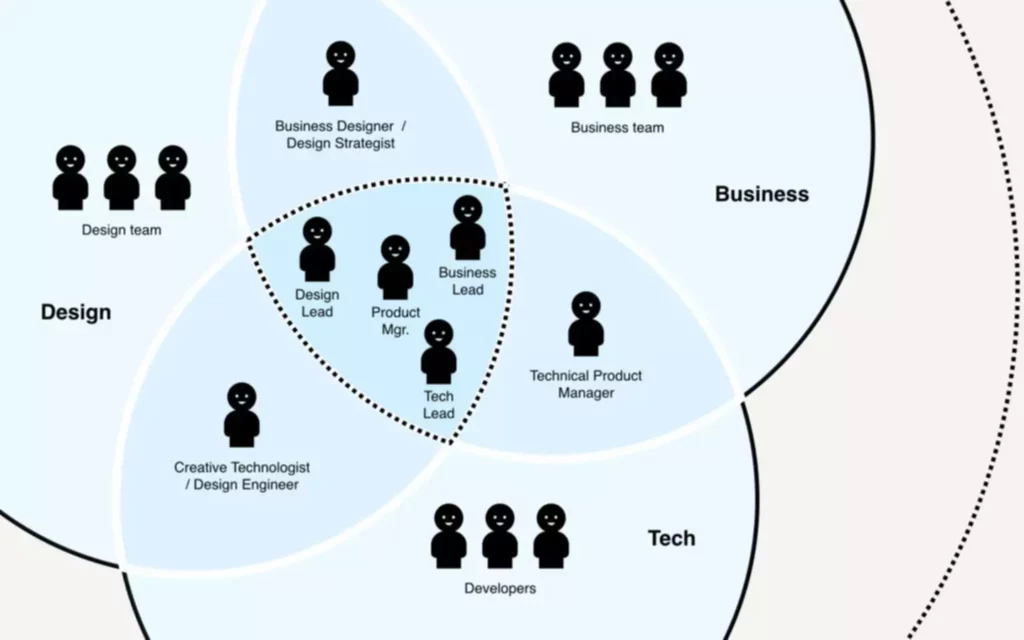
В чем разница между тим лидом и менеджером?
Программисту лучше действительно идти в суперэксперты или архитекторы. Бизнес-консультант Джим Коллинз более пяти лет анализировал прорывные компании вроде Gillette и Philip Morris. Он объяснил, почему одни организации совершают прорыв, когда другие стоят на месте.
Обзор вакансий: что ждут руководители от будущего тимлида

Когда у вас есть большая задача и вам нужно помочь другим командам с технической точки зрения, с продуктом, с соблюдением сроков. Это даёт вам возможность поставить себя на место других людей, понять их проблемы и помочь им преодолеть их, чтобы достичь более высокой цели. Лично я считаю, что очень полезно, чтобы последний человек, присоединившийся к команде, был «наставником» для нового члена команды. Этот этап очень важен, так как он позволяет проверить ваши собственные знания. Лучший способ понять, что вы действительно знаете, о чём говорите, — это объяснить это кому-то другому. Вы обнаружите пробелы в информации, и это нормально, это даже здорово.
Если не получилось найти подходящую роль внутри компании, попробуйте поискать открытые вакансии на рынке. Проанализируйте актуальные позиции и сформируйте свое резюме так, чтобы показать необходимый для работодателя опыт и скиллы. Как вариант, можете попросить друзей и знакомых помочь с поиском и рекомендациями. Роль скрам-мастера заключается в повышении эффективности работы команды и внедрении гибких методологий, что требует хороших навыков координирования и коммуникации.
- Нам удается избегать длительных обсуждений для принятия решений, команды становятся продуктивнее и автономнее.
- Но это ошибка, из-за которой пострадает процесс разработки.
- Чтобы «лидить», нужно не только уметь брать на себя ответственность, но и общаться с людьми, налаживать работу в команде и параллельно еще писать код.
- Прогнуть, но не сломать и показать правильную лесенку к миддлу.
- Появится дополнительный стимул для обучения и саморазвития.
Чем больше люди в компании будут знать вас и понимать, что вы делаете, тем лучше. У меня есть простой способ, которым я пользуюсь, когда чувствую, что «застрял». Я просто ставлю себя на место моего менеджера и задаю себе вопрос «кого я могу поставить на свое место, когда буду уходить из компании? Обычно здравый смысл сам подсказывает ответы на вопросы «что делать». Но если в общем, основная обязанность — успех твоей команды. И как Team Lead ты делаешь всё, что в твоих силах, чтобы команда была успешной.

Ведь не любой, даже самый лучший, специалист может дорасти до лидерской позиции. Плох тот солдат, который не мечтает стать генералом, и тот айтишник, который не хочет быть тимлидом. Если у вас есть амбиции руководителя и желание двигаться по карьерной лестнице, прочитайте нашу статью о тимлиде — главном человеке в команде разработчиков, тестировщиков и других специалистов. Тим лид смотрит вперед, определяет потенциальные препятствия и находит способы их обойти. Еще он решает проблемы, которые могут возникнуть из-за недопонимания между командой и заказчиком, контролирует решение технических проблем и так далее. Team Lead понимает требования проекта и следит за тем, чтобы члены команды сделали правильные шаги для реализации задуманного.

Он отслеживает все действия, связанные с проектом, включая задачи, сроки и роли членов команды. Тимлид всё время балансирует между интересами команды и бизнеса, поэтому периодически ему приходится делать сложный выбор. Например, если в компании идут сокращения, тимлиду приходится отказаться от неэффективных сотрудников. Безусловно, хорошо когда команда «общей сходкой» обсуждает проблему.
Грубо говоря — ты должен облегчать жизнь команды/увеличивать производительность. Если говорить о классификации, я склоняюсь к тому, чтобы определить атомарные роли, и потом уже говорить о том, кто какие роли на себя берет. Но не зависимо от метода выбора — назначение сверху или самоорганизация — название должности ни на что не влияет. Да, для «тушения пожаров» привлекаются как правило «ветераны» на овертайм, а они сами могут быстро оценить сложность и релевантность задачи, и сами же будут разбирать таски.
Большая часть работы технического директора заключается в участии в совещаниях. Рецензирование дизайна, технические консультации, мозговые штурмы, анализ рабочих процессов. Вам нужно будет чётко формулировать свои мысли, чтобы правильно донести свою мысль. Ваши руководители будут больше доверять вам, когда увидят вас в такой обстановке.
Вдохновляется всем, что касается работы команд и процессов. Ведёт канал @happyteamlead и @devan .Любит животных, в семье 10 кошек и собака. Так мы с вами плавно подошли ко второй зоне ответственности тим лида.
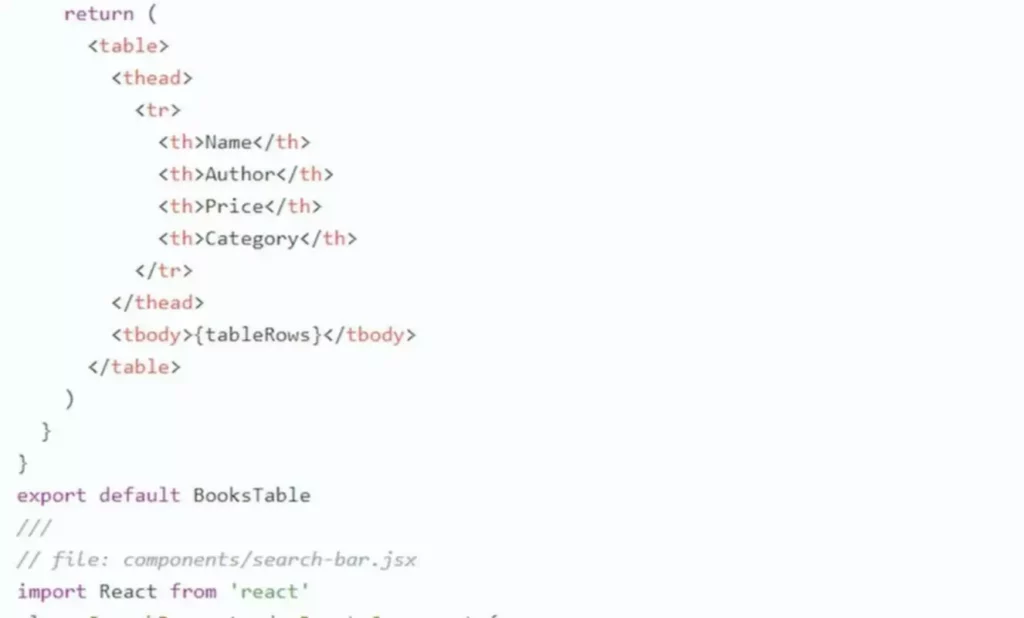
Перед разработкой нового проекта или программы определите стратегию бизнеса и ценность, которую принесет продукт заказчику. Проявляешь инициативу, берешь на себя ответственность — и тебя выдвигают в лиды, если компетенции в техническом плане достаточно. Первым опытом стал онлайн спортивный журнал — я верстал новости о футболе и таблички с результатами матчей. Но задержался там ненадолго, вскоре нашел компанию, в которой работал удаленно следующие четыре года, пока не закончил магистратуру. По каждому из 3 направлений есть огромное количество тем и подходов для изучения. Ниже рассказываю базовые идеи, чтобы сложить общее представление о роли.
Расспросили Тимлидеров Webpromo об их карьерном пути. Лидер команды должен иметь высокую экспертизу в своей области, обладать глубокими теоретическими знаниями и практическими навыками. Они нужны не для того, чтобы собственноручно закрывать задачи. Руководитель проверяет работу подчиненных при необходимости, вводит новичков в курс дела, замечает ошибки и предлагает улучшения.
Для прокачивания навыков прогнозирования необходимо понимать проект в комплексе, оценивать «узкие места» и определять риски. В перспективе это поможет разбираться, какие решения в бизнесе нужно оперативно принять. Будущие специалисты высшего ранга сами решат мелкие проблемы, при необходимости соберут нужные данные, запросив их у коллег или проджекта. Имеет значение также умение задавать правильные вопросы.